-
楼主
admin 发表于2014年9月24日 上午8:08:52
-
-
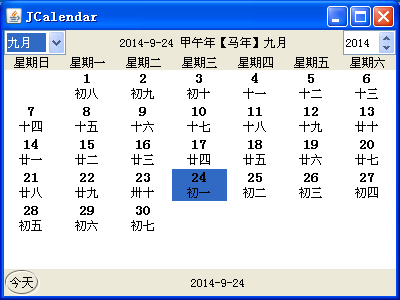
- JCalendar支持农历
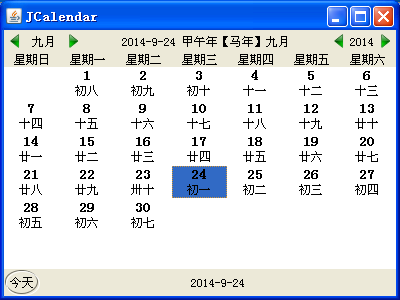
JCalendar支持显示农历,并增加了几种新的排版方式,都可以通过属性设置(v3.6 Beta16新功能):





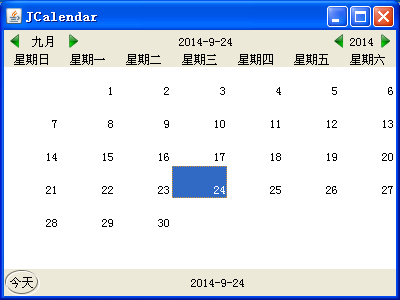
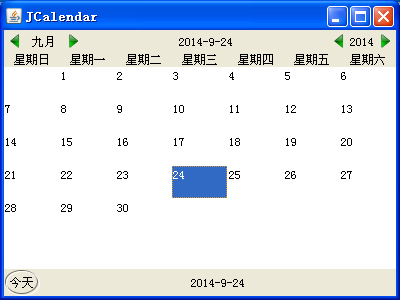
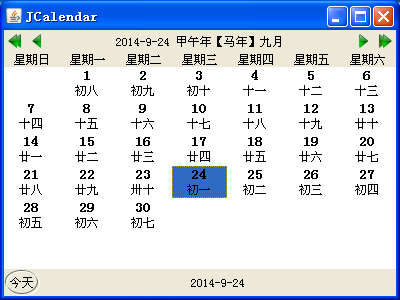
头部按钮可改变为多种风格:


设置属性启用农历:
JCalendar cal = new JCalendar();
// 启用农历
cal.putClientProperty("JCalendar.chineseLunarEnabled", true);
// 日期显示在左上角,农历显示在右下角,安卓日历风格
cal.putClientProperty("JCalendar.dayLayout", "topLeft");
// 日期和农历上下排列并水平居中
cal.putClientProperty("JCalendar.dayLayout", "center");
// 日期显示在右下角,农历不支持
cal.putClientProperty("JCalendar.dayLayout", "bottomRight");
// 头部日期选择按钮可改变,中间可按照年显示,底部可隐藏今天按钮
Object[] headStyles = { "Classic_Arrow", "Modern_Arrow", "ComboBox_Spinner", "None" };
cal.putClientProperty("JCalendar.headerStyle", headStyles[0]);
cal.putClientProperty("JCalendar.headerStyle", headStyles[1]);
cal.putClientProperty("JCalendar.headerStyle", headStyles[2]);
cal.putClientProperty("JCalendar.headerStyle", headStyles[3]);
Object[] centerStyles = { "MonthView", "YearView" };
cal.putClientProperty("JCalendar.centerStyle", centerStyles[0]);
cal.putClientProperty("JCalendar.centerStyle", centerStyles[1]);
Object[] footerStyles = { "Today", "None" };
cal.putClientProperty("JCalendar.footerStyle", footerStyles[0]);
cal.putClientProperty("JCalendar.footerStyle", footerStyles[1]);